Sådan manipulerer du udseendet på et kort, så punkter fx varierer både i farve og størrelse.
Når man laver interaktive kort med CartoDB, har man god hjælp. Der er såkaldte wizards, der er genveje til fx at lave choropleth kort, hvor farven af punkter eller polygoner afspejler værdier i data. Tilsvarende er der en wizard, der hjælper med at lave kort, hvor størrelsen af punkterne på kortet afspejler værdier. I sådan et kort vil et punkt med værdien 100 synes mindre end et punkt med værdien 1000.
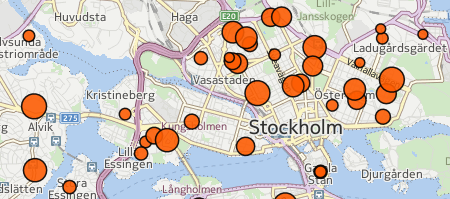
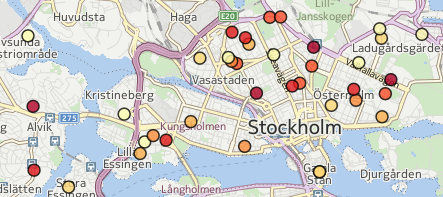
Som i dette eksempel, hvor markørerne repræsenterer skoler i Stockholm:
Der er flere andre wizards, og alle kan helt bevidst “hackes” – det vil sige, at man ved at gå ind i koden kan manipulere endnu mere og selv med et begrænset kendskab til kode have ret frie hænder.
Under undervisning på Södertörns Högskola blev jeg spurgt, om det kunne lade sig gøre at kombinere – så man i et og samme kort både kan få punkterne til at variere i størrelse og farve. Og selvfølgelig kan det lade sig gøre.
I eksemplet her gør vi netop dette.
Vi har et datasæt, hvor vi ved at vælge wizard’en “BUBBLE” får ovenstående kort, hvor størrelsen af punkterne styres af en værdi i datasættet.
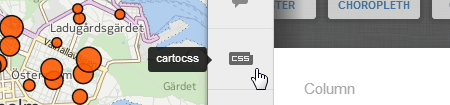
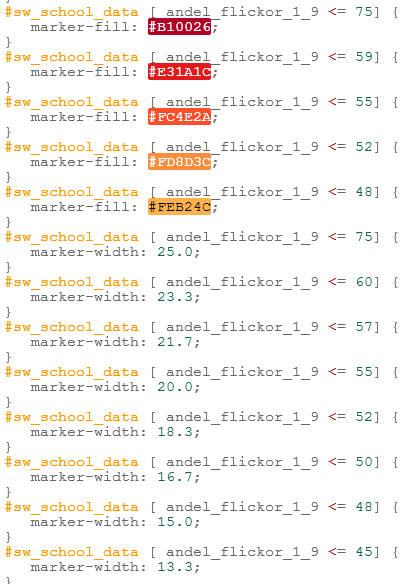
Klik nu på ikonet for Cartocss og se koden.
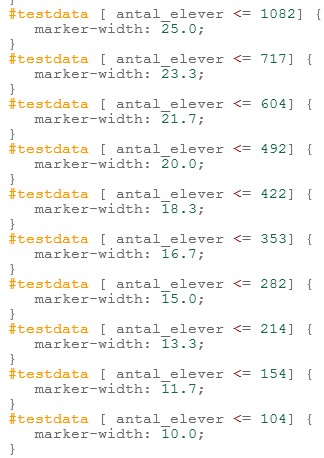
Koden fortæller, at størrelsen af ikonerne “marker-width” styres af værdien “antal_elever”
Kopier denne blok til computerens hukommelse.
Prøv nu noget andet – brug wizard’en “CHOREPLETH” og få vist et kort, hvor værdien i data bestemmer punkternes farve. Jo større værdi, jo mørkere farve.
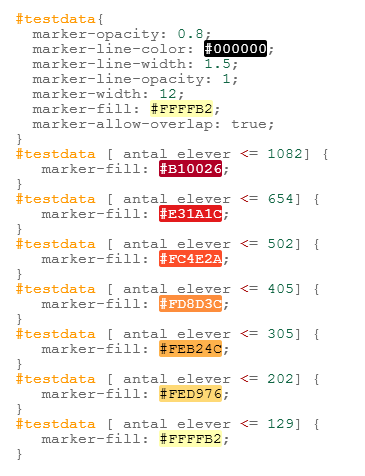
Åbn igen Cartocss. Koden ser selvfølgelig anderledes ud nu.
Indsæt koden fra før i dette vindue. I billedet herunder er koden indsat.
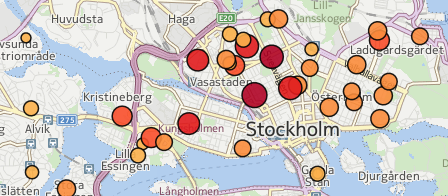
Tryk på Apply nederst til højre – og punkterne på kortet varierer nu både i farve og størrelse.
I dette tilfælde er det den samme værdi, der styrer både størrelse og farve, men det kan selvfølgelig sagtens være to forskellige værdier.
Hvis man er god til css, behøver man selvfølgelig ikke gå omvejen – at danne kortet og kopiere css-koden – men er man ikke skrap, er det en fin og enkel måde at gøre det på.










No comments yet.